-
Help please: positioning using divs
Date: 01/14/08 (Web Development) Keywords: php
I've found some great resources to help me abandon tables, such as this one. However, my current problem is that I have a page 800 pixels wide that is centered on the screen. I am working on a php file to insert that contains a banner with a logo, buttons, and a pull down menu. I have gotten all elements to work using divs except for the pull-down menu (in the samples there's just a text placeholder.). Here's what it looks like in IE and Firefox:
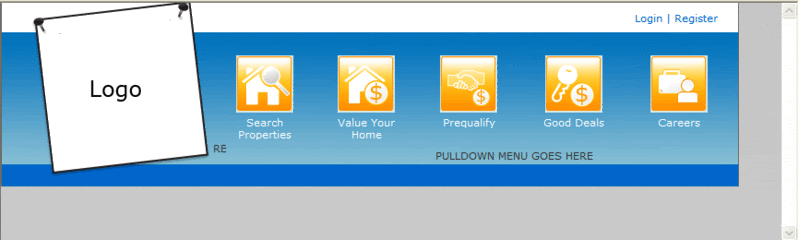
IE screen
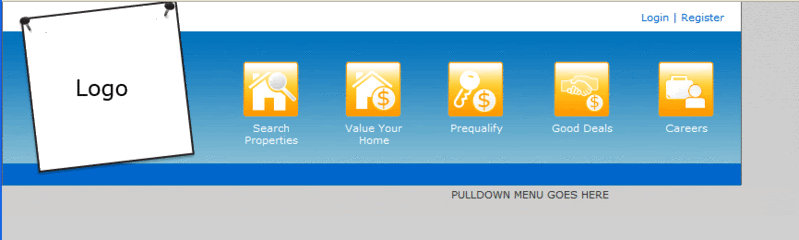
Firefox screen
How do I get the pull-down menu section to be positioned the same in IE and Firefox? Basically, I want the position to be 0,0 relative to the lower right corner of the banner div. I've gotten it to be on the lower right corner of the entire screen which isn't what I want, and I can't position it absolutely because the page is centered and the position would change depending on how the screen is resized. I know the answer is probably staring me in the face but I can't find it, please help!
[x-posted]
| « Web Hosting | || | PNG's - the next step » |